選択中のテーマがサポートされていない機能はグレーアウトされ利用することができません。
※ テーマの選択方法→「ホームページを新規作成する」

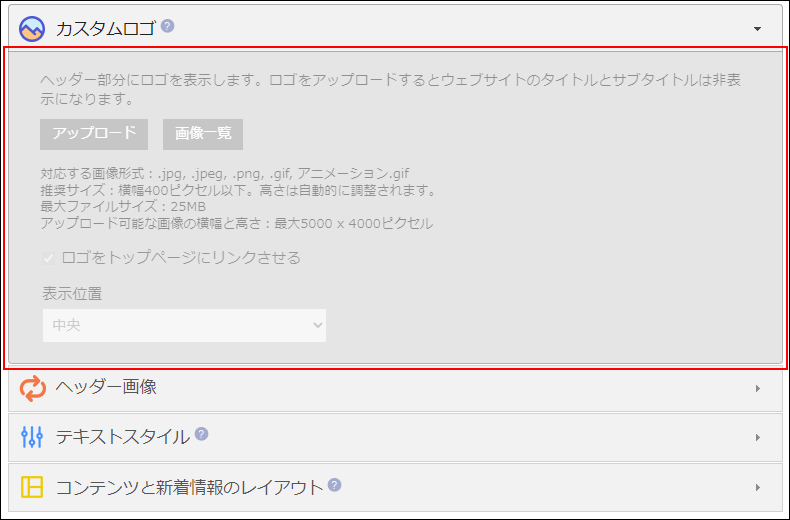
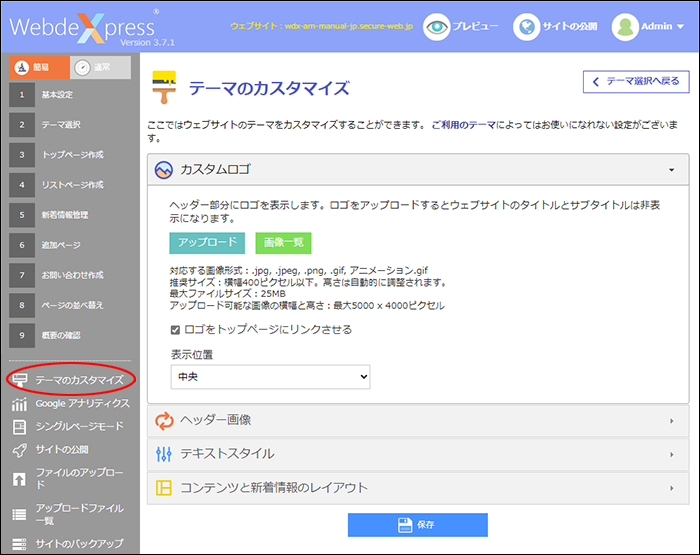
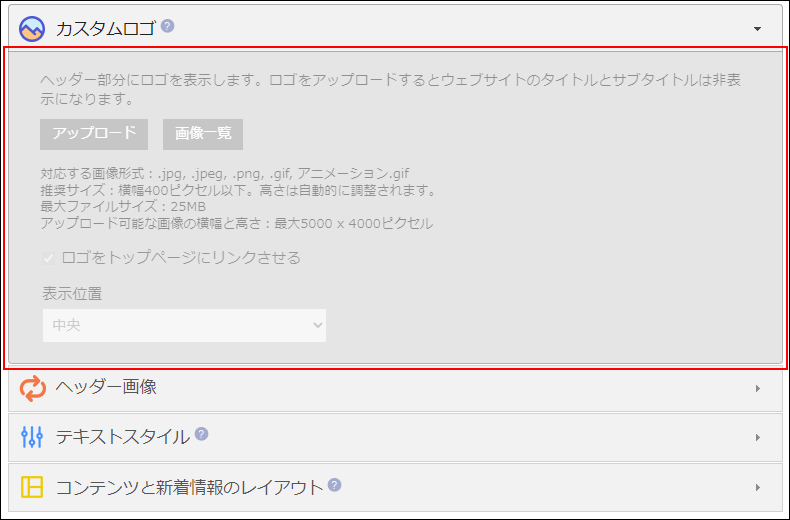
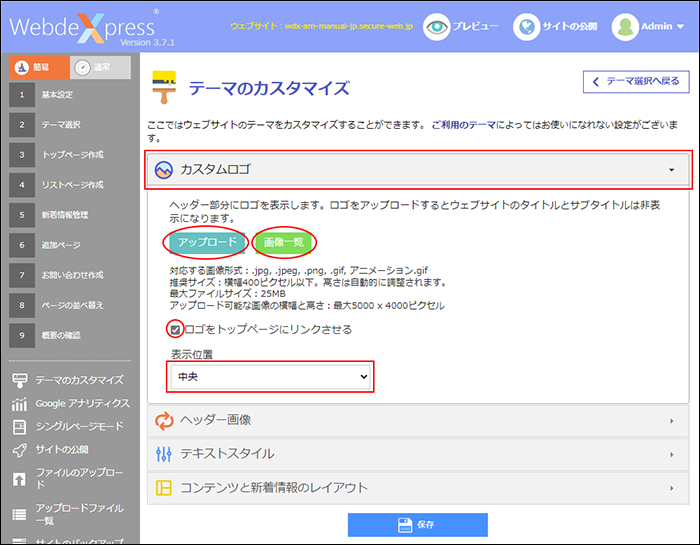
ウェブサイトのテーマをカスタマイズします。

※ ホームページ簡易作成画面の表示方法→「ホームページ簡易作成画面を表示する」
選択中のテーマがサポートされていない機能はグレーアウトされ利用することができません。
※ テーマの選択方法→「ホームページを新規作成する」


| ロゴをトップページにリンクさせる | ロゴをトップページにリンクさせる場合、チェックします。 |
|---|---|
| 表示位置 | 表示位置を選択します。 |

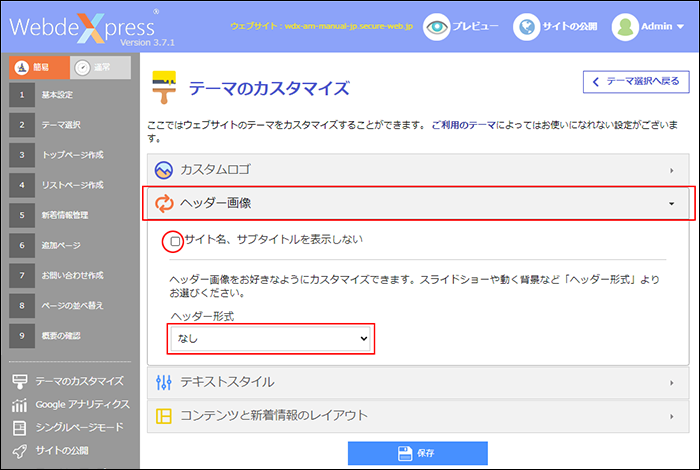
| サイト名、サブタイトルを表示しない | サイト名、サブタイトルをヘッダーに表示しない場合、チェックします。 |
|---|---|
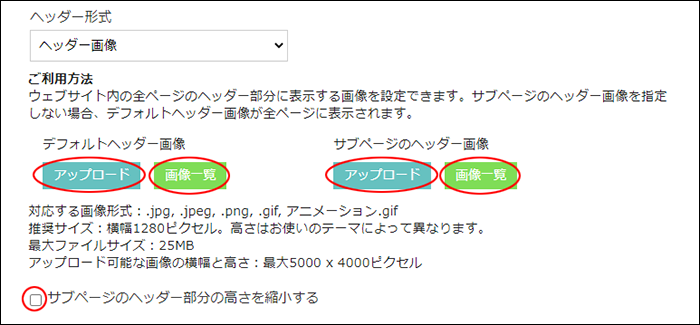
| ヘッダー形式 | ヘッダーの形式を選択し、表示される内容について設定をします。 ※ ヘッダー形式について→「ヘッダー形式について」 |

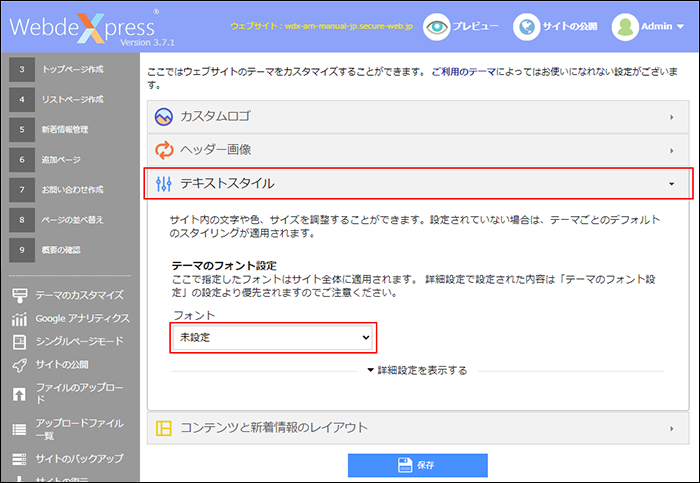
| フォント | サイト全体に適用されるフォントを選択します。 「未設定」を選択した場合、テーマごとのデフォルトのスタイリングが適用されます。 |
|---|


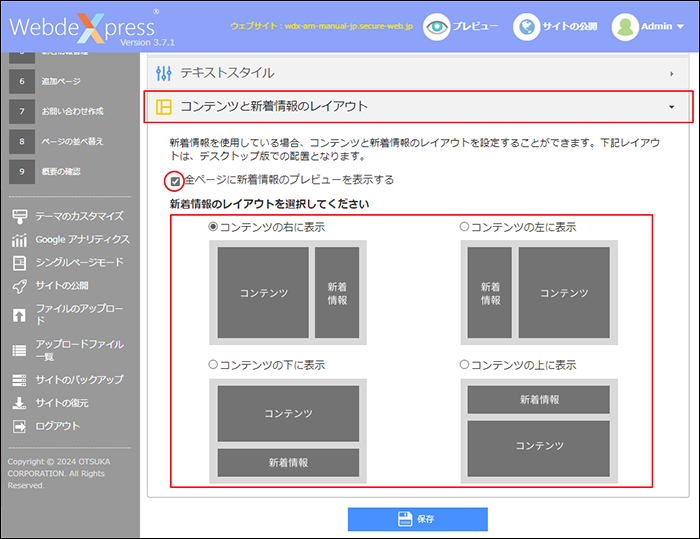
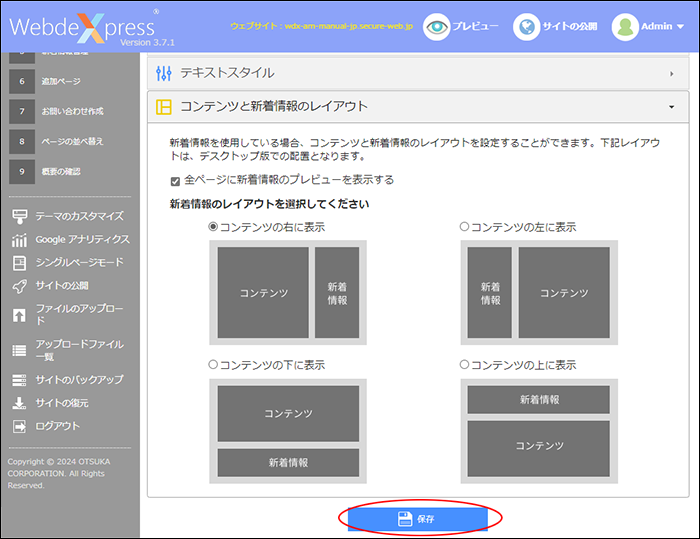
| 全ページに新着情報のプレビューを表示する | すべてのページに新着情報のプレビューを表示する場合、チェックします。 |
|---|---|
| 新着情報のレイアウトを選択してください | 新着情報のレイアウトを選択します。 |


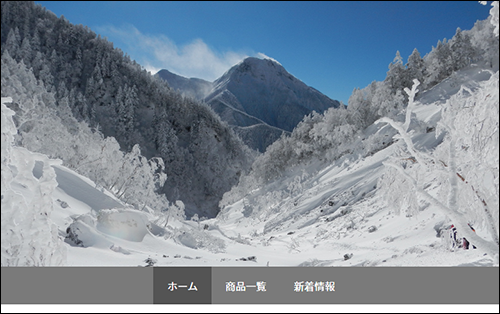
特定の画像を表示する形式です。

| デフォルトヘッダー画像 | 「アップロード」または「画像一覧」ボタンをクリックし、ヘッダーに設定するファイルを選択します。 |
|---|---|
| サブページのヘッダー画像 | トップページとは別の画像をサブページのヘッダー画像に設定する場合、「アップロード」または「画像一覧」ボタンをクリックし、ヘッダーに設定するファイルを選択します。 |
| サブページのヘッダー部分の高さを縮小する | サブページのヘッダー部分の高さをトップページより縮小する場合、チェックします。 |
<設定例>

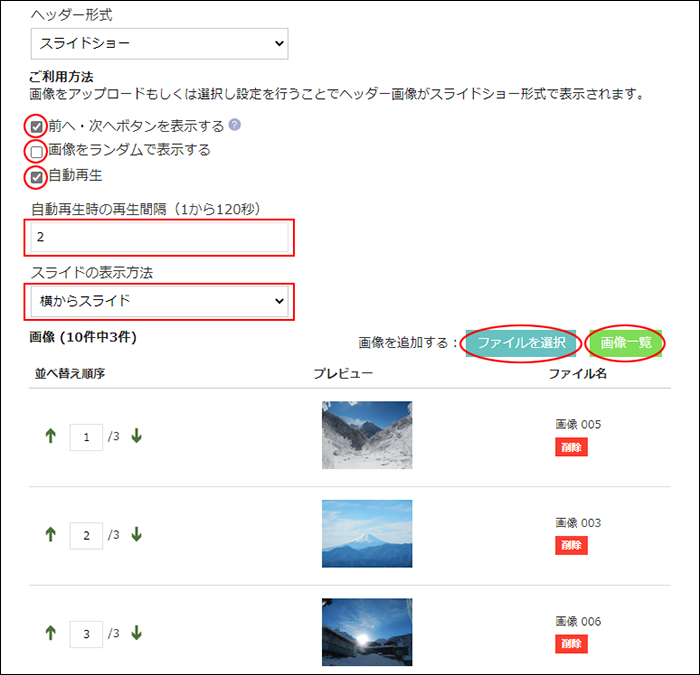
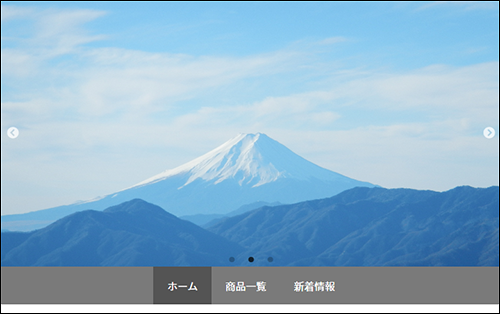
複数の画像をスライドショーで表示する形式です。

| 前へ・次へボタンを表示する | 表示される画像をボタンで変更させる場合、チェックします。
|
|---|---|
| 画像をランダムで表示する | 画像をランダムで表示させる場合、チェックします。 |
| 自動再生 | 表示される画像を自動で切替える場合、チェックし、「自動再生時の再生間隔」を選択します。 |
| スライドの表示方法 | スライドの表示方法を選択します。 |
| 画像 | 「ファイルを選択」または「画像一覧」ボタンをクリックし、スライドショーに使用するファイルを選択します。 |
<設定例>

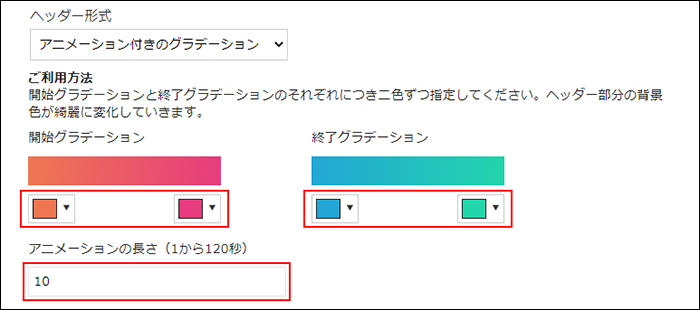
選択した色を段階的に変化させて表示する形式です。

| 開始グラデーション | 開始と終了の色を選択します。 |
|---|---|
| 終了グラデーション | 開始と終了の色を選択します。 |
| アニメーションの長さ | 開始グラデーションから終了グラデーションに変化させる長さを選択します。 |
<設定例>

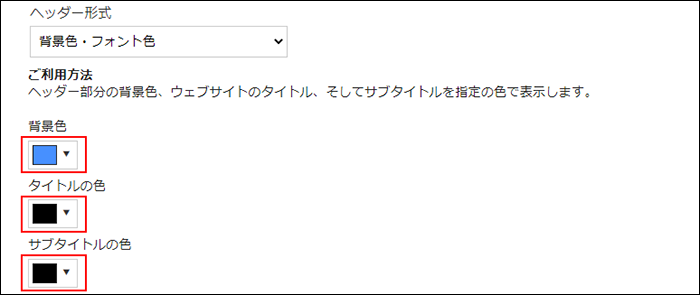
ヘッダーの背景色などを指定した色で表示する形式です。

| 背景色 | 背景色を選択します。 |
|---|---|
| タイトルの色 | タイトルの色を選択します。 |
| サブタイトルの色 | サブタイトルの色を選択します。 |
<設定例>